HTML5無疑是當前最受寵的一(yī)項技術,每個web設計者都在熱烈的讨論這種神奇的标記語言的興起。HTML5是一(yī)種學起來毫不費(fèi)力的标記語言,但它卻能提供迷人的、富有藝術性的特征,幫助web設計人員(yuán)完成他們的構思想象。HTML5對于一(yī)個設計人員(yuán)來說能毫不費(fèi)力的理解,輕松的掌握。
草繪和制圖是設計工(gōng)作者工(gōng)作中(zhōng)一(yī)個重要的特征。HTML5将會這方面顯露出不可限量的前途。
今天,我(wǒ)給web設計人員(yuán)收集了幾款最好的HTML5繪圖或塗鴉工(gōng)具。這些繪圖工(gōng)具大(dà)多數是用HTML5畫布(Canvas)實現的,部分(fēn)輔以Javascript。我(wǒ)想,對每個web設計者來說,制圖和草繪是他們工(gōng)作中(zhōng)最喜歡的一(yī)件事情了。
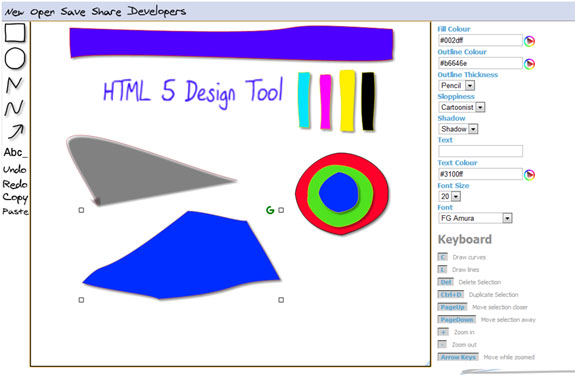
1. Zwibbler
這款工(gōng)具提供了各種圖形的快捷方式,有點像Photoshop的工(gōng)具面闆。你可以從工(gōng)具欄上拖着想要的圖形形狀,然後在畫布上修改。方的,圓的,點、線等。這款神奇的HTML5繪圖工(gōng)具還能讓你給圖形配置陰影效果。拷貝,粘貼,重做,恢複等功能應有盡有。
2. 塗鴉壁
這是一(yī)款用純HTML5實現的強大(dà)繪圖工(gōng)具。它的界面看起來很複雜(zá),因爲它提供了很多預設定的特殊繪圖效果,比如氣泡,變形文字,镂空,編織線等,非常的漂亮。如果說這不是用flash實現的,可能有很多人不相信。
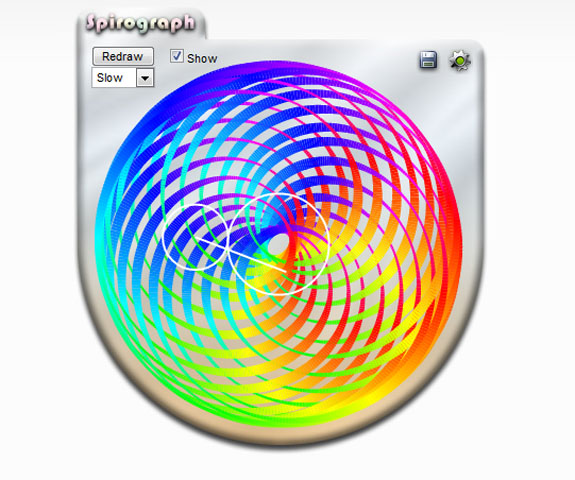
3. 遊絲定長儀
這是一(yī)個非常有趣的繪圖工(gōng)具,它不是由你來使用畫筆,而是讓設定繪圖參數,這個工(gōng)具能根據你的參數繪制有規律的數學圖案,這些圖案如果用手繪制可能非常的複雜(zá),但通過自動設定的條件讓它重複變換的一(yī)遍一(yī)遍的重複執行,你會得到各種很神奇的圖案。你可以設定它的繪畫速度——慢(màn),中(zhōng),快。設定畫筆的顔色,寬度。
4. 多人畫闆
這是一(yī)個谷歌浏覽器實驗項目,你需要用谷歌浏覽器才能獲得最佳效果。這個工(gōng)具是開(kāi)源的,它使用了node.js,websocket, three.js等先進技術,這款工(gōng)具的特點是它支持多人分(fēn)布式繪畫,互聯網上不認識的幾個人可以通過它共同創作一(yī)幅畫。
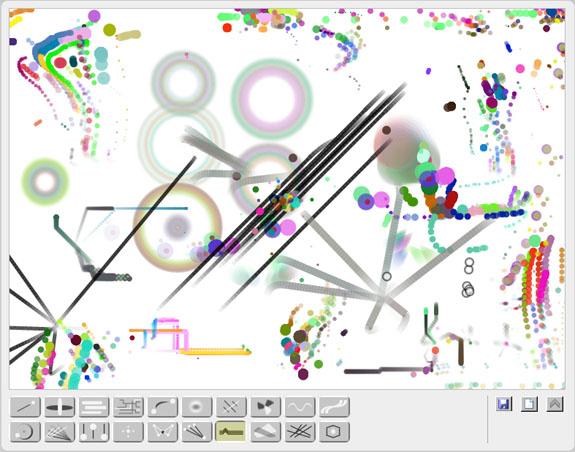
5. Bomomo
Bomomo更像是一(yī)個塗鴉工(gōng)具,娛樂性很強,用它可以畫出色彩缤紛的各種奇異圖案、紋飾,它提供了很多種預設的塗鴉工(gōng)具。每種工(gōng)具都具有動畫效果,讓你快樂的畫出賞心悅目的美麗圖案。
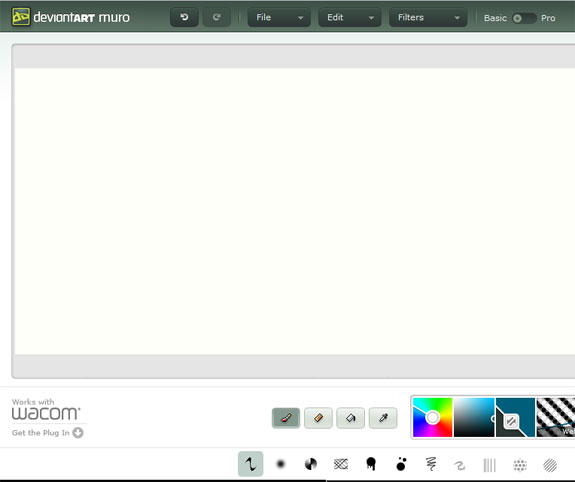
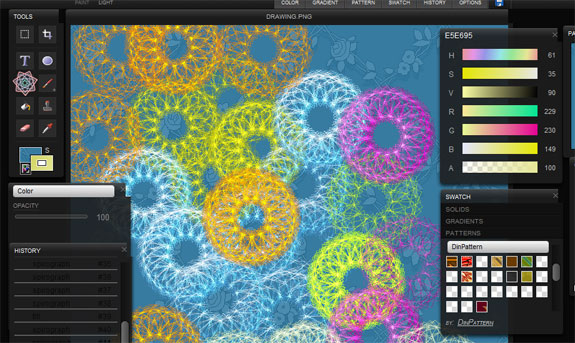
6. 草繪闆
這款繪圖工(gōng)具看起來就更像是Photoshop了,它的工(gōng)具欄,畫筆,配色工(gōng)具,曆史記錄都有點Photoshop的味道,當然了,隻是像是沒有價值的,它的确提供了很多可以替代Photoship的繪畫功能,不信你就試一(yī)試。
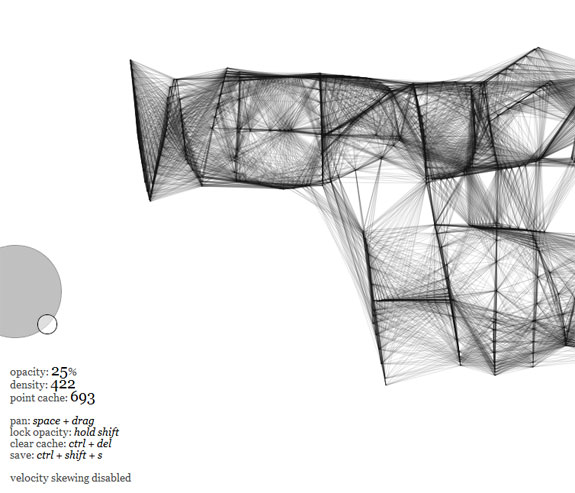
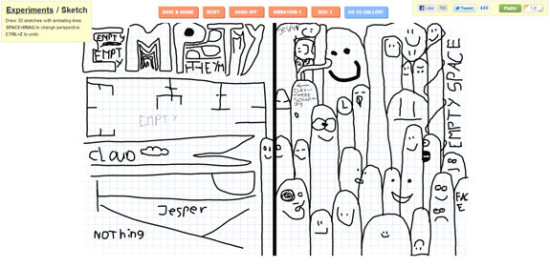
7. Sketchy Structures
這個工(gōng)具能讓會繪制出複雜(zá)的由線條組成的各種結構,你可以設置線條的密度以達到不同的效果。
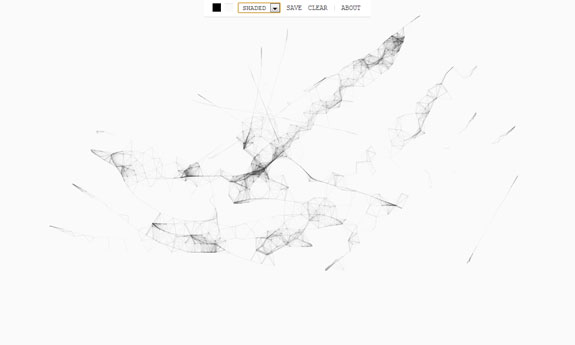
8. Mr. Doob’s Harmony
這個工(gōng)具的畫筆有點像鉛筆,但有毛邊,而且是不規則的細毛,在我(wǒ)這個不懂繪畫的人來說,它更适合畫抽象畫。但如果放(fàng)在高人的手中(zhōng),我(wǒ)想它能創造出驚人的鉛筆風格的圖案。
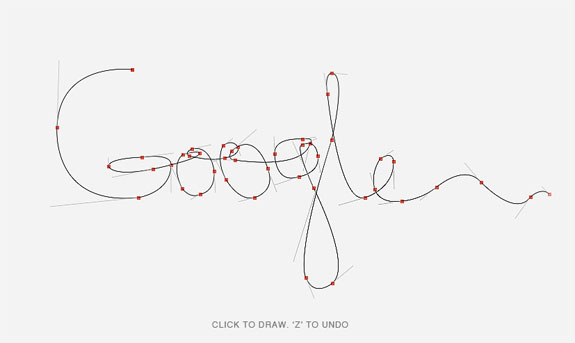
9. 貝齊爾畫筆
這是一(yī)種能非常漂亮的畫出貝齊爾線條的繪制工(gōng)具。你隻需要點幾下(xià),拖拽幾下(xià),再加上你的想象力,你就能畫出如上圖那樣有創意的圖案。
10. 繪圖玩具
這是一(yī)個出色的HTML5傑作。你能用它繪制出迷人的作品時而又(yòu)不失樂趣。你甚至能用它畫出3D作品。